인라인 코드블럭?
노션이나 velog를 사용해보신 분들은
아래처럼 특정 부분을 강조해주는
인라인 코드블럭(inline code block)을 본 적이 있을 것이다

인라인 코드블럭 설정 with 백틱
간단하게 한두번만 인라인 코드블럭을 사용할 때는
글쓰기 > HTML 모드에서 강조하려는 텍스트를 `<code>`와 `</code>`로 감싸주면 되지만
중요한 건 이렇게 매번 하기는 너무 귀찮다
키보드에서 물결 버튼을 `shift`키 없이 입력하면
작은따옴표와 비슷하게 생긴 문자가 입력되는데 이게 `백틱`이다
이 백틱을 활용하여 인라인 코드블럭을 빠르고 쉽게 적용할 수 있게 설정해보자
블로그관리([아이디].tistory.com/manage) 좌측 메뉴바에서 `스킨 편집`

스킨 편집 탭에서 `html 편집`
(정상우님이 개발하신 hELLO 스킨 v4.10.3 적용중)

HTML 탭에서 아래의 코드를 `</body>` 태그 위에 삽입 후 `적용`

<!-- inline code block with backtick -->
부분은 주석(메모)이라서 필수는 아님
<script>
window.onload = function() {
let textNodes = document.querySelectorAll("div.contents_style > *:not(figure):not(pre):not(div)");
textNodes.forEach(node => {
node.innerHTML = node.innerHTML.replace(/`(.*?)`/g, `<code class='notion-code'>$1</code>`);
});
}
</script>
적용 완료 후
티스토리 글쓰기에서
강조하고자 하는 부분을 `백틱`으로 감싸주면
제대로 적용되는 것을 확인할 수 있다!
인라인 코드블럭 설정 with 취소선
티스토리 글쓰기 에디터에서 단축키가 있고, 자주 사용되지 않는 것이 있다면
그건 바로 `취소선`일 것이다
마찬가지로 이 취소선을 이용하여
인라인 코드블럭을 사용할 수 있게 설정할 수도 있다
티스토리 취소선으로 인라인 코드블럭 적용하기
취소선으로 인라인 코드블럭 적용하는 방법Windows: Ctrl+Alt+J MacOS: Cmd⌘+Opt⌥+J 티스토리나 Github 블로그 등을 보다보면이렇게 강조할 수 있도록그냥 텍스트가 아닌 박스가 쳐진 블럭을 쉽게 볼
kairosial.tistory.com
인라인 코드블럭 커스텀
HTML 탭 옆에 있는 `CSS` 탭에서 코드를 추가/수정/삭제하면 된다
백틱으로 인라인 코드블럭을 사용할 수 있도록 하는 HTML 코드를 보면
백틱으로 감싸진 문자열에 `class='notion-code'`를 부여했다
따라서 인라인 코드블럭을 커스텀하려면
CSS 탭에서 `.notion-code { ~~~ }`를 추가하고 입맛대로 수정하면 된다
나의 경우 아래와 같이 코드를 추가했다
.notion-code {
text-decoration: none;
line-height: normal;
background: rgba(237, 237, 235);
color: rgba(235, 87, 87);
border-radius: 5px;
font-size: 95%;
padding: 0.2em 0.4em;
overflow-wrap: anywhere;
}
모바일(앱) 적용이 안된다면?
위처럼 설정 후
데스크탑(웹) 버전에서는 제대로 적용되지만
모바일(앱) 버전에서 제대로 적용되지 않는다면?
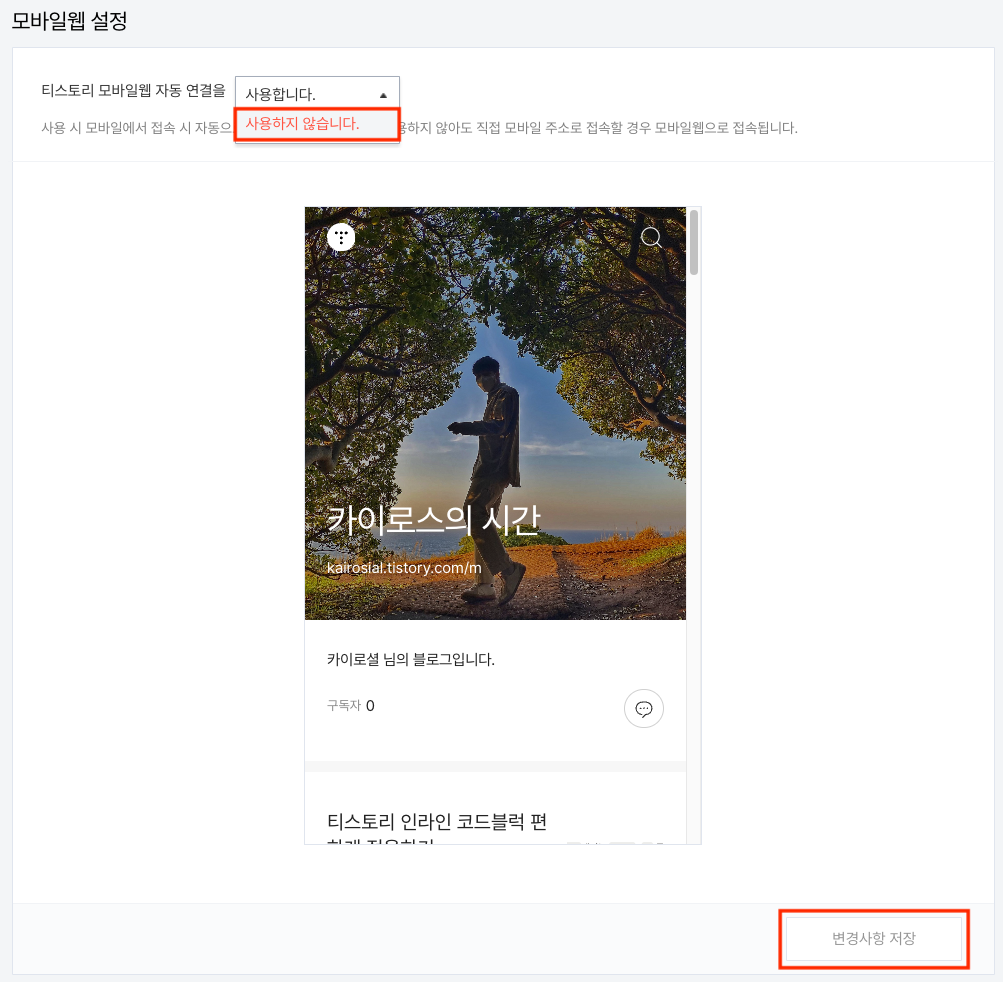
블로그관리 좌측 메뉴바 `모바일`

티스토리 모바일웹 자동 연결을 `사용합니다.`가 기본값으로 설정되어 있지만
이를 `사용하지 않습니다.`로 변경 후 `변경사항 저장`

(적용에 시간이 조금 걸릴 수 있기 때문에 바로 적용이 되지는 않을 수 있다)
모바일로 접속해서 확인해보면
데스크탑에서 적용해놓은 스킨과 설정들이 반영된 것을 확인할 수 있다!
Ref.
티스토리에 백틱으로 인라인 코드 블럭 만들기
들어가며 `Velog`에서 작성했던 글들을 `Tistory`로 이전하면서 `Tistory`에서도 인라인 코드 블럭을 적용할 수 있다는 사실을 이번에 처음 알게 되었다. 하지만 알아보니 굉장히 번거로운 과정을 거쳤
dev-qhyun.tistory.com
hELLO 스킨 4.10버전 백틱 인라인 코드 설정
hELLO스킨은 4.10버전 기준으로 화면 구조가 변경되어서, `document.querySelectorAll()` 코드를 다음과 같이 변경해야한다.HTML편집 화면 앞에 삽입 CSS편집 화면 코드 추가.notion-code { font-family: Consolas !import
soojae.tistory.com
(티스토리) 포스팅에 인라인 코드블럭(inline code block) 적용 방법 및 팁!
티스토리에서 블로깅을 하다 보면 다음과 같은 코드들을 볼 수 있는데, 이게 코드 블럭도 아니고 그렇다고 텍스트도 아닌 신기한 박스를 보신 적이 있으실 거예요. 이 박스가 바로 인라인 코드
seons-dev.tistory.com
#티스토리 백틱 backtick inline codeblock code block 코드블록 코드블럭
'etc.' 카테고리의 다른 글
| 티스토리 스킨 모바일에도 적용하기 (0) | 2025.01.07 |
|---|---|
| 이모티콘 이모지 마크다운 (0) | 2023.01.17 |
| 티스토리 취소선으로 인라인 코드블럭 적용하기 (0) | 2022.06.24 |
| 티스토리 수식 입력하는 방법 (0) | 2021.11.27 |
| 코딩 폰트 추천 D2Coding (0) | 2021.11.19 |