취소선으로 인라인 코드블럭 적용하는 방법
Windows: Ctrl+Alt+J
MacOS: Cmd⌘+Opt⌥+J
티스토리나 Github 블로그 등을 보다보면
이렇게 강조할 수 있도록
그냥 텍스트가 아닌 박스가 쳐진 블럭을 쉽게 볼 수 있다
이를 인라인 코드블럭(inline code block)이라고 하는데
사용 방법을 알아보자!
인라인 코드블럭을 간단하게 한두번만 사용한다고 하면
다음과 같이 HTML 모드를 이용하여 사용 가능하다!
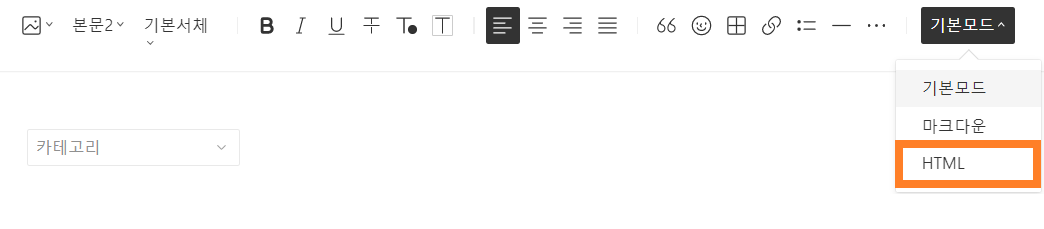
티스토리 글쓰기로 들어가면 기본적으로 기본모드가 되어있는데, 이를 HTML로 선택해보자

인라인 코드블럭을 적용하려는 텍스트의 앞뒤를 <code>와 </code> 감싸주자
<code>인라인 코드블럭</code>
굵게나 밑줄이나 기울이기는 사용하는 경우가 있지만
취소선은 잘 사용하지 않기 때문에 이를 활용해보자
(그리고 티스토리 에디터에 취소선은 단축키가 존재한다..!)
블로그관리 → 꾸미기 → 스킨 편집 → html 편집 → CSS
로 들어가서 빈 곳에 아래의 코드를 추가해주면 끝이다!
.content s, .content strike {
text-decoration: none;
line-height: normal;
background: rgba(237, 237, 235);
color: rgba(235, 87, 87);
border-radius: 5px;
font-size: 95%;
font-weight: bold;
padding: 0.2em 0.4em;
overflow-wrap: anywhere;
}다만, 여기서 content라는 선택자는 각자의 상황에 맞게 변경해줘야 한다
그걸 어떻게 찾냐?
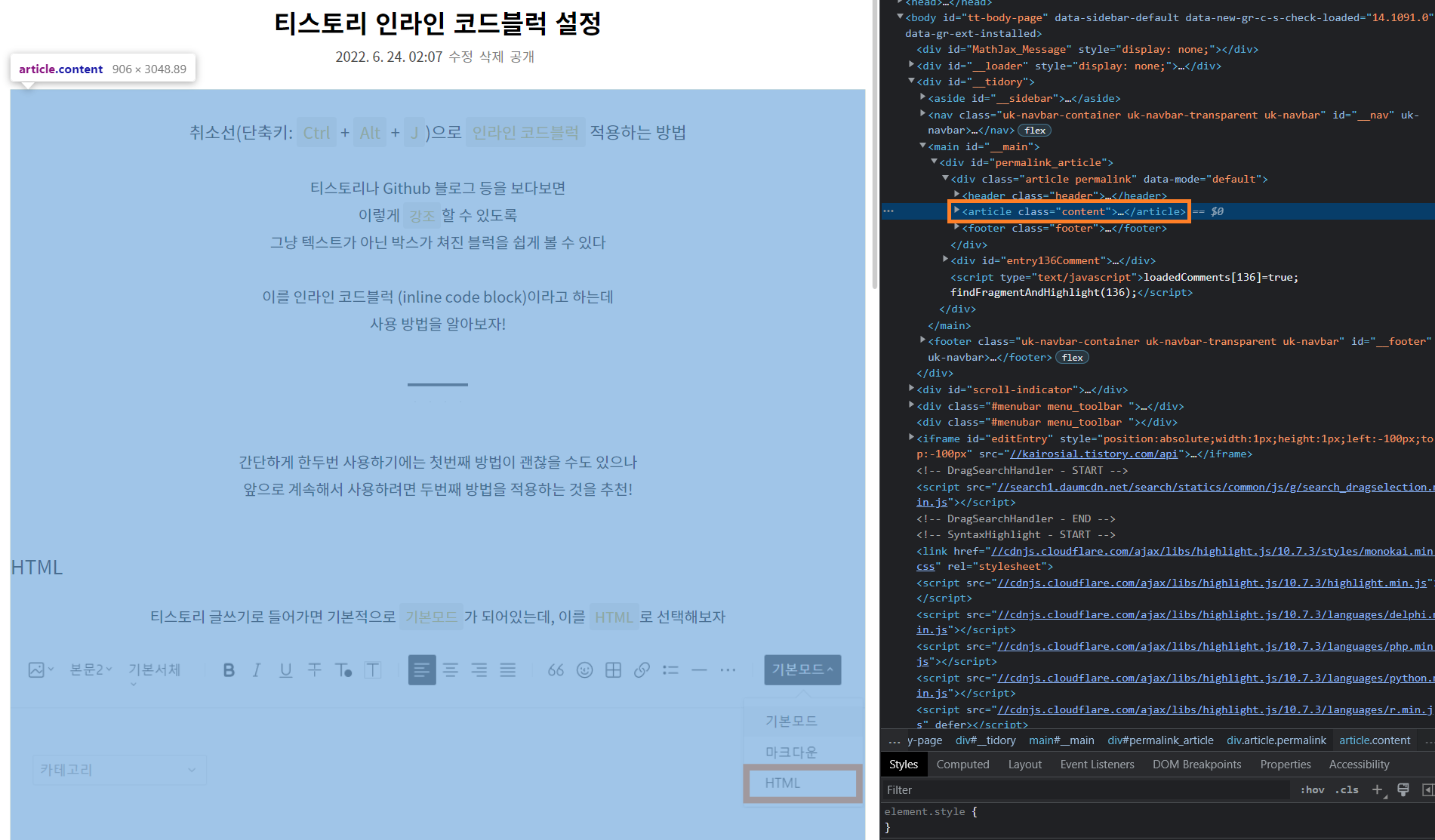
자신의 블로그 글의 본문 빈칸에서 마우스 오른쪽 버튼 클릭 → 검사

화면 오른쪽에 코드들이 뜰텐데
마우스 커서를 움직여보면 해당 코드가 맡고 있는 영역을 보여준다
아래와 같이 글의 본문 영역을 맡고 있는 코드 라인을 찾아보자

나의 경우에는 본문을 가리키는 article 태그의 class가 content이므로
아래와 같은 코드를 사용한 것이다
.content s, .content strike {
text-decoration: none;
line-height: normal;
background: rgba(135, 131, 120, .15);
color: #CCB037;
border-radius: 3px;
font-size: 95%;
padding: 0.2em 0.4em;
overflow-wrap: anywhere;
}즉, 본문이 작성되는 div 블록의 클래스 또는 article 태그의 클래스로 변경해주면 되는 것
해당 부분에서 등장하는 취소선(s, strike)을 설정한 형식으로 출력하겠다는 코드이다
이렇게 코드를 추가한 후 적용
그리고 글을 작성할 때 취소선(단축키 Ctrl+Alt+J)을 사용하면
단축키로 쉽게 인라인 코드블럭 적용이 가능하다
참고
https://juahnpop.tistory.com/282
티스토리 에디터 창에서 하일라이트 강조 문구, 인라인 코드 쉽게 넣기
티스토리 글 작성시 Inline Code 또는 강조 문구 쉽게 넣기 이전에 티스토리를 시작하면서 글작성을 좀 더 편하고, 빨리 할 수 있도록 설정 해 놓은 것들이 있습니다. 그 중에 하나로 취소선 스타일
juahnpop.tistory.com
(티스토리) 포스팅에 인라인 코드블럭(inline code block) 적용 방법 및 팁!
티스토리에서 블로깅을 하다 보면 다음과 같은 코드들을 볼 수 있는데, 이게 코드 블럭도 아니고 그렇다고 텍스트도 아닌 신기한 박스를 보신 적이 있으실 거예요. 이 박스가 바로 인라인 코드
seons-dev.tistory.com
'etc.' 카테고리의 다른 글
| 티스토리 인라인 코드블럭 편하게 적용하기 (0) | 2025.01.07 |
|---|---|
| 이모티콘 이모지 마크다운 (0) | 2023.01.17 |
| 티스토리 수식 입력하는 방법 (0) | 2021.11.27 |
| 코딩 폰트 추천 D2Coding (0) | 2021.11.19 |
| 알파테스트, 베타테스트, RC, Nightly (0) | 2021.11.19 |