D2Coding 폰트 설정
D2Coding은 코딩 시 영문자와 숫자 등 유사 기호 간 명확하게 구분할 수 있는 폰트

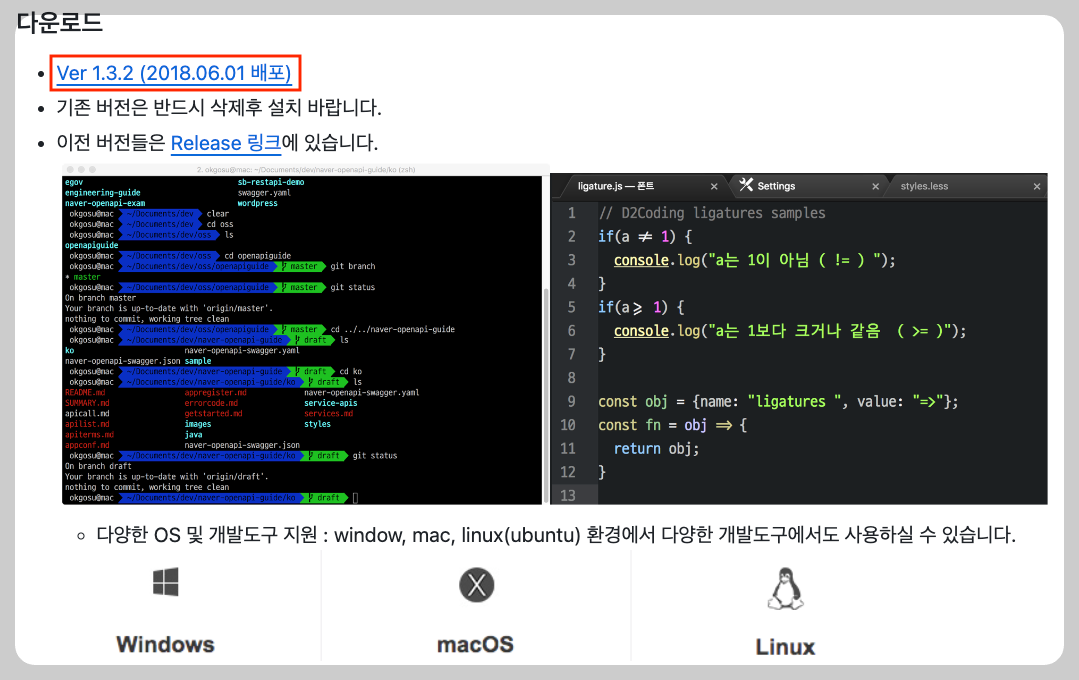
다운로드 및 설치
아래의 Github에서 D2Coding 폰트 다운로드
GitHub - naver/d2codingfont: D2 Coding 글꼴
D2 Coding 글꼴. Contribute to naver/d2codingfont development by creating an account on GitHub.
github.com


VSCode 폰트 설정
`Ctrl` + `,`
(`Cmd⌘` + `,`)
또는
`File` → `Preferences` → `Settings`
으로 설정(Settings)에 들어가서 `font` 검색
`Font Family` 부분의 가장 앞쪽에 `D2Coding` 입력
(가장 앞쪽의 폰트부터 적용하고, 해당 폰트가 없으면 그 다음 폰트가 적용됨)

Color Theme
`Preferences` → Theme → `Color Theme`
또는
`F1` (`Cmd⌘`+`Shift⇧`+`P`) → Preferences: Color Theme


indent-rainbow
들여쓰기(indentation)별로 색상을 부여해주어 코드 가독성 향상

VSCode Extensions에 `indent-rainbow` 검색 후 설치

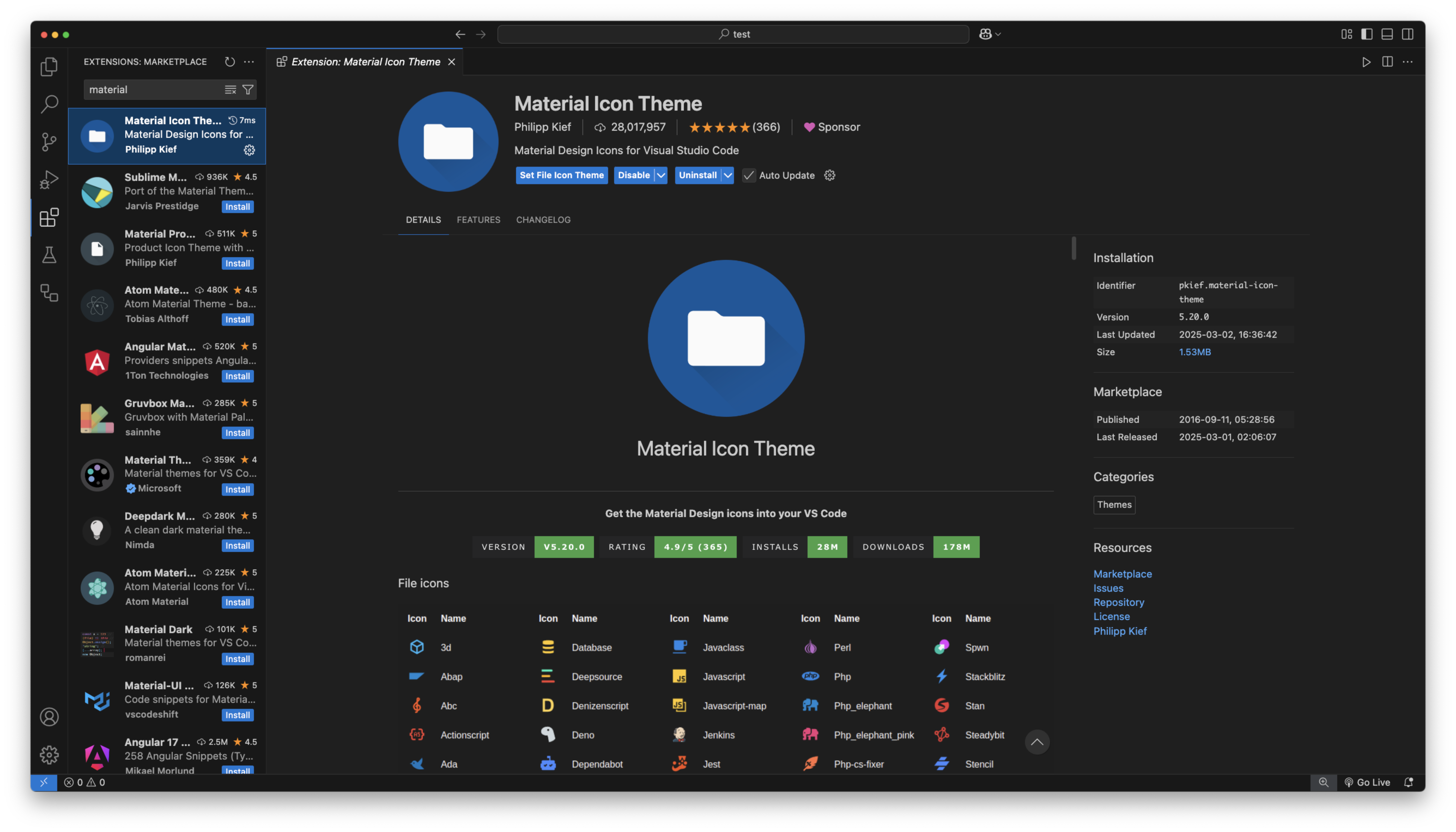
Material Icon Theme
파일 아이콘을 직관적으로 표현

VSCode Extensions에 `Material Icon Theme` 검색 후 설치

Prettier
코드를 일관된 스타일로 자동 포매팅
VSCode Extensions에 `Material Icon Theme` 검색 후 설치

Live Server
로컬 서버를 바로 실행
(HTML, CSS, JavaScript 활용 시 유용)
VSCode Extensions에 `Live Server` 검색 후 설치

Code Runner
코드 스니펫(snippet)을 부분적으로 혹은 코드 전체를 실행
(JavaScript 활용 시 유용 + Node.js)
VSCode Extensions에 `Code Runner` 검색 후 설치

'IT > Programs' 카테고리의 다른 글
| 구글 캘린더 대한민국 공휴일 캘린더 만들기 (0) | 2024.11.06 |
|---|---|
| 이전 윈도우 사진 뷰어 사용하기 (1) | 2022.06.23 |
| Whale 설정 (0) | 2022.01.22 |
| 엑셀(Excel) 설정 (4) | 2022.01.11 |
| 파워포인트(PowerPoint) 설정 (0) | 2022.01.08 |